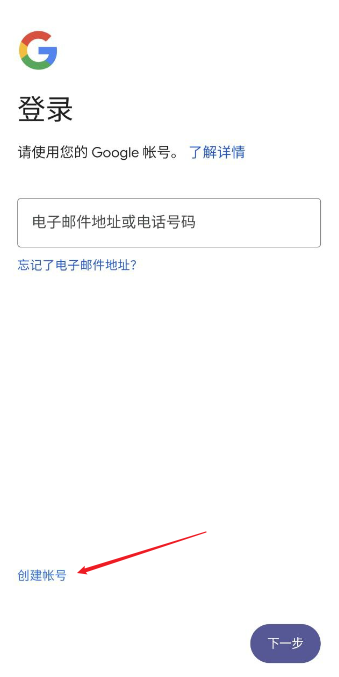
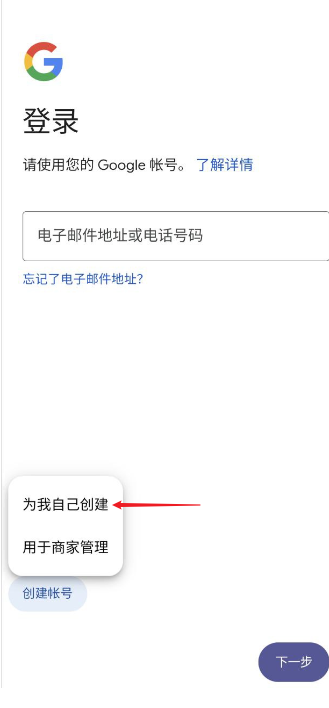
登录注册页面的模板位置可能因您使用的开发框架、内容管理系统(CMS)或网站生成器而异。以下是一些常见的地方,您可以尝试查找登录注册页面的模板。
1、框架或库:如果您使用的是如Bootstrap、React、Vue等前端框架,或者Django、Spring等后端框架,它们通常会有自己的官方文档或模板库,包含了预先设计好的登录注册页面模板。

2、主题库或UI库:许多开发者会创建并分享他们的前端主题和UI库,这些库中可能包含登录注册页面的模板,Google的Material Design、Adobe的Spectrum等。
3、在线资源网站:像GitHub、CodePen、Behance等网站上有大量的开发者分享他们的代码和设计资源,您可以在这些网站上搜索登录注册页面的模板。
4、您的项目目录:如果您正在开发一个网站,那么登录注册页面的模板可能就在您的项目目录中,这些模板文件会被放置在“themes”、“templates”或者类似的文件夹中。
如果您无法找到您需要的模板,您可以尝试自己创建一个,创建一个登录注册页面通常包括一个表单,您需要收集用户的用户名、密码(可能需要再次确认)、电子邮件地址等信息,您需要使用后端代码来处理这些输入信息,并进行验证和存储,如果您需要具体的代码示例或指导,我可以提供帮助和建议。